As you probably know, the photo you choose for your Amazon listing can mean the difference between losing a customer vs making a sale. And more importantly, the quality of your photo determines whether you’ll even get a click on your product in the first place!
Speaking from experience, I’ve run experiments on my online store where a simple photo swap resulted in a 2X increase in conversions and an equivalent increase in Amazon sales rank.
But how do you choose the “best and highest converting” photos for your listings? How do you know that you’re using the most profitable images for your products?
Here’s a simple way to find out…
Are you interested in creating a strong, defensible brand for your products? If so, I put together a comprehensive package of resources that will help you launch your own online store from complete scratch. Be sure to grab it before you leave!
The Challenges Of Testing Your Photos
When it comes to finding out what converts the best, you “usually” have to perform some sort of split test.
And for all of you who are not familiar with the concept, split testing is where you take 2 different samples, show them equally to your customers and figure out which one performs the best. In fact prior to this year, it was the main way I gathered data for my ecommerce store.
But the problem with traditional split testing is that it takes forever.
Every test that I run usually takes at least 3 weeks or more and I’d say that 9 times out of 10, my tests are inconclusive.
The other problem with split testing is it requires you to insert a conversion pixel or some sort of tracking mechanism on your site so that you can measure an actual sale.
Anyway, the main issue with this requirement is that sites like Amazon.com do not let you do this at all. As a result, it’s extremely difficult to run a good split test on your Amazon listings.
Testing Your Amazon Listings
Have you ever wanted to test different product images on Amazon to see which one converts the best?
Have you ever wanted to test different bullet points to see which is more appealing?
If you are an author, have you ever wanted to test different book covers to see which one is more clickable?
Right now if you were to do this, you would have to put up a listing, wait a few weeks, swap out the images for new ones, wait another few weeks and then compare the results.
Not only is this a major pain in the butt if you have multiple listings, but if you’re lazy like me, you’re never going to do it.
In addition, Amazon doesn’t let you put any special code on their site so traditional split testing methods are impossible.
So this got me thinking…
What if there was a way to solicit real user feedback about a product listing BEFORE even putting it up on Amazon?
Sure, the results wouldn’t be as accurate as a true split test. But most likely it would be good enough.
How One Podcast Guest Changed Everything
A while back, I interviewed my buddy John Li on my podcast where we discussed how he created the popular tool PickFu.com.
And in case you don’t remember what his tool does, it basically allows you solicit real human feedback about anything within 10 minutes. For example, if you have 2 headlines and you want to know which one is more appealing, you can get feedback immediately.
If you have 2 website designs and you want to know which one is more attractive, PickFu will get hundreds of people to provide their opinion in under an hour.
If you want to know whether a product you want to sell has any potential demand, you can get an unbiased opinion.
Anyway after our interview, we started talking about potential applications in the ecommerce space and a huge light bulb went off in my head.
Why not use PickFu to get feedback on an Amazon product listing BEFORE it goes live?
Soliciting User Feedback
So I thought I’d give it a try just for fun.
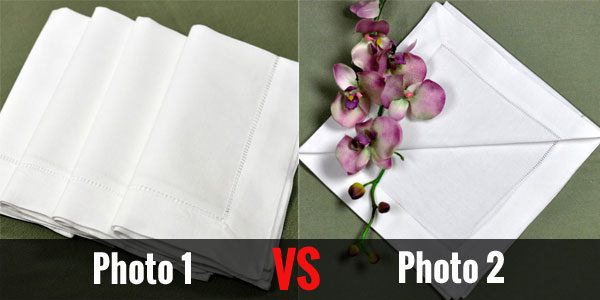
Below is a product that I currently have listed on Amazon and I decided to use PickFu to see if the current product photo could be improved.
Here are the 2 photos that I decided to compare
Setting Up The Test
Just for the record, I normally hate setting up and running traditional split tests because they are a major hassle.
But I was pleasantly surprised by how easy it was to setup a PickFu test. And the results were incredibly fast.
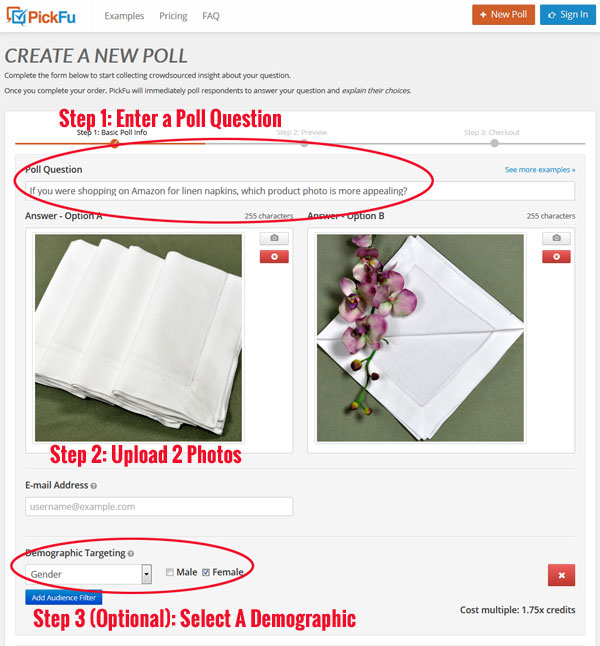
There are 3 basic steps.
- Enter a poll question
- Upload 2 things to test
- Select your demographic
- Hit go
- Wait 20 minutes and get instant results
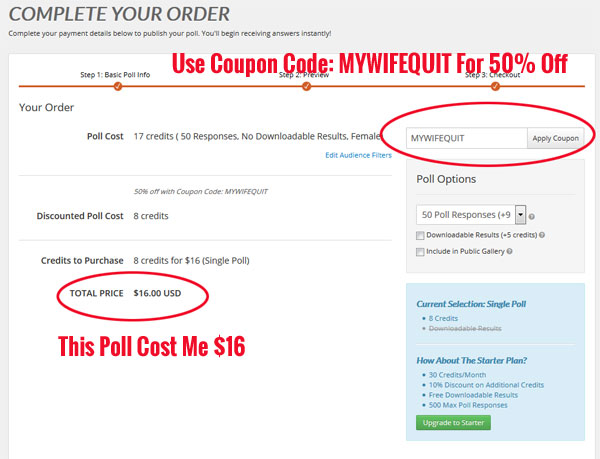
And the best part is that it’s super cheap to run a test. This particular poll cost me $16.
By the way, John was kind enough to extend a 50% coupon code for all MyWifeQuitHerJob.com readers.
Please use coupon code: MYWIFEQUIT to get 50% off (Click here to run your first poll)
Note: Normally this poll would cost $25 with the coupon. But I chose to target only females for my poll. There are a number of ways to restrict your test within a certain demographic but it costs more.
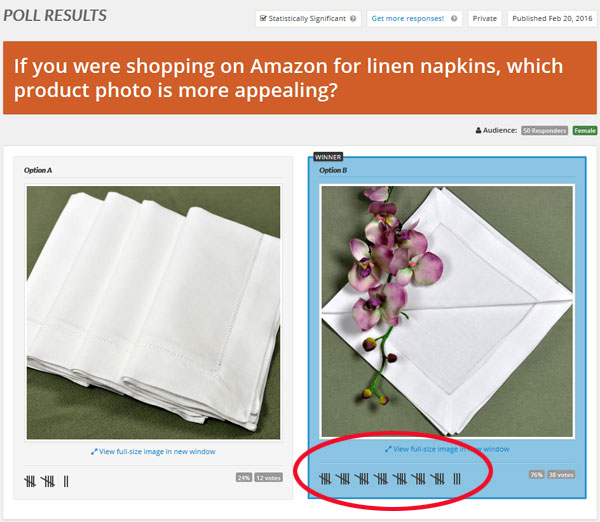
The Results Of My Poll
Here are the results! I started this poll at 8:48am on a Sunday morning and got results at exactly 9:09am. That’s like 20 minutes!
Keep in mind that the image on the left is the ACTUAL image I’m currently using on Amazon. But after running this poll, I’m definitely going to switch the photo in my listing.
As you can see above, the second picture won by a landslide.
But it gets even better.
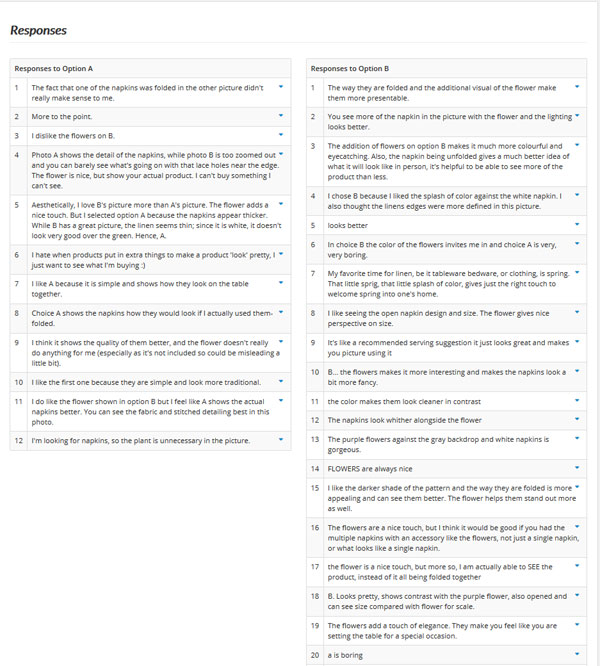
Every single polled user also leaves verbal feedback as well! So not only do you get the results but you also get an unbiased explanation for the vote count.
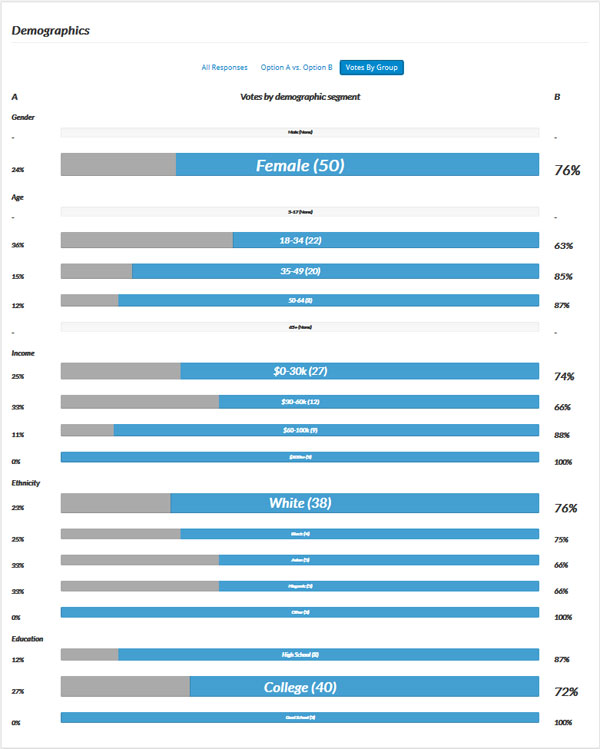
And finally, you also receive demographic information on who took the poll. If I were to do this all over again, I would probably restrict my poll to a wealthier audience because those are the customers I tend to attract in my wedding linens store.
Traditional Split Testing Vs PickFu
Are the test results from my PickFu experiment definitive? Probably not.
But if a group of unbiased people are 3.16 times more likely to choose image B, then there’s a very high likelihood that image B will perform better on Amazon.
In any case, I want to say that a tool like PickFu will never ever replace traditional split testing. After all in a real split test, you are testing against real customers on an actual website.
But here’s the thing.
I’ve run a bunch of split tests in my day and they are major pain in the butt to setup even with the right tools.
Just recently, it took me several precious hours away from my family to setup a photo split test for my ecommerce store which is still in the process of running.
Meanwhile, split tests also take a long time to get results. And depending on your traffic levels, it can often take several months before you can get an answer.
Now it’s one thing if they always ended up providing conclusive results, but it’s rarely the case. And I would go as far as to say that over 90% of my tests don’t tell me jack.
So from my perspective, I’m very reluctant to run a split test now unless it’s for something major. But for everything else, I’m more inclined to pay 10 bucks and get a quick 20 minute answer from PickFu.
Seriously, for something like Amazon where split testing is impossible, it’s worth it to pay 10 bucks and get an immediate opinion on your photo or listing because there’s a lot of money on the line.
Go Launch A Quick Poll Right Now For 10 Bucks
Conclusion
Especially for sites that are not conducive to split testing at all like Amazon, EBay or Etsy, you should definitely solicit some unbiased feedback about your listing before it goes live.
At a bare minimum, you should test your product images because they are arguably the most important part of your listing. And if you plan on making a living selling on Amazon, it also makes sense to test your bullet points as well.
If you run your own website but get very little traffic, split testing is often not an option either. For example if your site gets less than a few thousand hits per month, it might take you over a year to gather enough data to run a test and 90% of your experiments will yield inconclusive results.
By soliciting some quick feedback with PickFu, you can easily address 80% of your conversion issues in a matter of minutes.
So if you sell on Amazon, EBay or Etsy or if you run a low traffic website, I’d give it a shot and check your results.
BTW, if any of you have any split testing stories to tell, please enter them in the comments below. I’ve got a lot to share in this department because split testing, while useful when it actually finds something, has been frustrating for me in the past.
Once again, here’s the link for PickFu.com and use coupon code:MYWIFEQUIT to save 50%.
It will only cost you 10 bucks and the results could improve your Amazon sales dramatically.

Ready To Get Serious About Starting An Online Business?
If you are really considering starting your own online business, then you have to check out my free mini course on How To Create A Niche Online Store In 5 Easy Steps.
In this 6 day mini course, I reveal the steps that my wife and I took to earn 100 thousand dollars in the span of just a year. Best of all, it's free and you'll receive weekly ecommerce tips and strategies!
Related Posts In Amazon Sales Strategies
- How To 2X Amazon Sales By Using Viral Launch, Scope And Long Tail Pro To Target New Markets
- What Is Amazon Live And How It Works – The Ultimate Guide
- Amazon Returns: The Complete Guide For Amazon Sellers
- Amazon Merchant Fulfilled (FBM): How It Works, Fees, Pros & Cons
- What Is Amazon Renewed And How The Program Works

Steve Chou is a highly recognized influencer in the ecommerce space and has taught thousands of students how to effectively sell physical products online over at ProfitableOnlineStore.com.
His blog, MyWifeQuitHerJob.com, has been featured in Forbes, Inc, The New York Times, Entrepreneur and MSNBC.
He's also a contributing author for BigCommerce, Klaviyo, ManyChat, Printful, Privy, CXL, Ecommerce Fuel, GlockApps, Privy, Social Media Examiner, Web Designer Depot, Sumo and other leading business publications.
In addition, he runs a popular ecommerce podcast, My Wife Quit Her Job, which is a top 25 marketing show on all of Apple Podcasts.
To stay up to date with all of the latest ecommerce trends, Steve runs a 7 figure ecommerce store, BumblebeeLinens.com, with his wife and puts on an annual ecommerce conference called The Sellers Summit.
Steve carries both a bachelors and a masters degree in electrical engineering from Stanford University. Despite majoring in electrical engineering, he spent a good portion of his graduate education studying entrepreneurship and the mechanics of running small businesses.



















Wow, Steve, this is AWESOME! I’m definitely going to give PickFu a try. I’ve known about split testing and wanted to try it but it seemed overwhelming and technical. This, however, is right up my alley.
I’ll use it for testing designs I’m creating for a print-on-demand project I’m working on. I’m no artist so getting some objective feedback on which designs are more appealing will really help!
I also sell on Amazon so testing images will also be quite helpful because I agree, the images are critical for conversions.
Thanks as always ~
Ree
Very cool. This works just like Photofeeler.com does for LinkedIn and social media photos.
Very cool, thanks for sharing. I’ll definitely be trying this.
Hi Steve,
You mention conversion tracking pixels- do you recommend any particular platform? I’ve been using a tracker designed for affiliate marketing (Voluum) but it has serious data retention limitations (6 months) and is pretty overkill for the sort of a/b testing that I do. (I always a/b/c/d ads to a/b landers and need the ability to adjust my traffic flows outside of my traffic platform (Facebook, adwords, whatever)). I’ve been struggling for awhile to find a replacement for Voluum.
-k
Steve,
It isn’t clear to me. Where did you get this 209%? Have you replaced your image with the one from the pickfu testing and then got an increase of 209%?
HI this is great info, and the photos look very professional. But correct me if I am wrong here, (and you may have just been using this to explain how a split test works) but I thought Amazon policy was to have every thing on a white background and with only the product selling and nothing else, not even decoration??