Over the last decade of running this blog and teaching my online store course, I’ve noticed a disturbing trend among many ecommerce entrepreneurs.
Now this trend is especially prevalent because 99% of online store owners do not have a programming background nor do they bother trying to learn the basics of how web technologies work.
As a result, whenever they need or want a certain feature for their shopping cart, they do what any normal person would do…
They do a search on Google, look for a free WordPress plugin, widget or piece of code that does what they want and then they blindly install it on their website.
And 90% of the time, the plugin seems to do what they want so they keep it installed without realizing the potential ramifications of their decision.
So today I want to talk about the dangers of installing 3rd party code and random plugins on your site.
In addition, I’ll provide you with guidelines that I personally use to select my plugins.
Hopefully by the end of this post, you will be a lot more deliberate in minimizing the risks from poorly coded software and malicious activity.
Get My Free Mini Course On How To Start A Successful Ecommerce Store
If you are interested in starting an ecommerce business, I put together a comprehensive package of resources that will help you launch your own online store from complete scratch. Be sure to grab it before you leave!
The Power Of A Single Line Of Code
Many services and plugins these days automatically install a small snippet of javascript code to add functionality to your site.
What is javascript?
Javascript is a programming language that runs on the client computer once it is downloaded from a website. And even though this code is often just a single line, it provides the plugin creator near infinite visibility and control over your site.
Here’s a quick example of what this code looks like
<script src='//widget.randomplugincompany.com/assets/widget.js'></script>
Now in some implementations, javascript can send private information about your website, computer and visitors back to a 3rd party server owned by the code author.
For example, Google Analytics is a piece of javascript code written by Google that transmits all sorts of data about your website directly to Google’s servers where they log and collate your data.
Now if you’ve ever looked at your Google Analytics report before, you’ll notice that every possible piece of information about your website and your visitors is sent to Google’s servers where they “promise” not to look at it.
And they obtain all of this data about your website from one tiny piece of code that you cut and paste onto your site.
Pretty powerful right?
What this means however, is that any time that you blindly cut and paste a piece of 3rd party javascript code on your site, you could be sending all of your private website information to that company.
And because such a small piece of code can wield so much power, you really have to trust the company you are dealing with.
Below are some actual problems my students have faced as a result of blindly using 3rd party code.
Bad Javascript Can Slow Down Your Site
One of my students was getting a lot of traffic to her website from Google but her traffic wasn’t resulting in many sales for her online store.
As a result, she decided to display banner ads on her site.
Now mixing ads with products is generally not a good idea for an ecommerce shop but she reasoned that if her visitors weren’t buying her products, she may as well make “some” money with ads.
Anyway, one day she sent me an email asking me why all of her sales suddenly stopped. And when I went to look at her site, I was horrified.
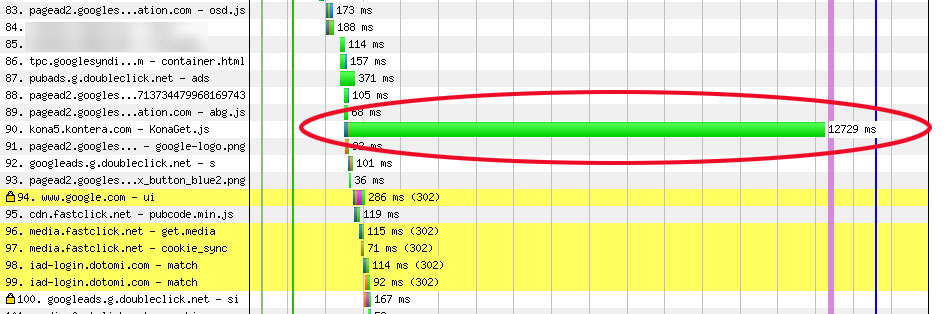
First off, her site took almost 20 seconds to load and when it finally did load, there were flashing animated ads all over the place. When I did a web page speed test, this is what I found.
One teeny tiny piece of javascript code from her ad network was slowing down her entire site.
And she installed the code in such a way that the ad code was blocking her content from showing up until after the ad code loaded.
It’s no wonder that no one was shopping in her shop! Besides the flashing ads, customers were likely getting frustrated with the extremely slow loading times caused by the code.
In fact, ad networks are notoriously known for slowing down sites because they literally transmit tons of tracking information about your site back to their servers.
They are also known for storing visitor data and selling that information to other advertisers.
Bad Javascript Can Take Down Your Site
Another student in my class was looking for a plugin to boost the number of likes on her Facebook fan page. As a result, she found this piece of code that made a customer “like” her Facebook fan page before exposing a coupon code that would incentize a customer to buy.
It seemed innocent enough and the plugin worked like a champ for quite a while. But then one day, this student emailed me frantically telling me that her website was broken even though she had not made any changes.
When I went to her online store to investigate, I found that her website header and logo were loading just fine but the rest of her shop was completely blank.
With a quick glance at her page source, I found that the magical piece of Facebook javascript code she copied was making calls to some random server that happened to be down.
And because this code was in the header of her store, it prevented the rest of her site from loading because it couldn’t get past the call to the bad server.
Be careful when putting any javascript code in the header of your site! If you absolutely have to use 3rd party javascript code in your header, make sure that the code loads asynchronously in the background and so it will not block the loading of your site.
Bad Javascript Can Change Your Website Without Your Permission
Did you know that installing someone else’s javascript code is essentially like giving the keys to your website to someone else?
When you use someone else’s code, that person can essentially alter your website however they see fit.
Now the javascript developer would have to be a very bad person in order to maliciously alter your website but it has happened in the past even with well known large companies.
For example, did you know that the popular website Houzz.com used their javascript widgets to install black hat SEO links back to their site?
Here’s how it went down.
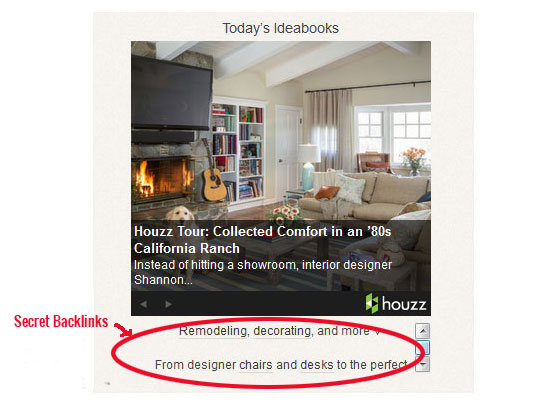
Houzz.com is actually a very popular website that showcases home decor. As a result, bloggers were using their javascript widgets to display beautiful and colorful decorating images on their blogs.
But one day Glen Allsop of Viperchill found that Houzz.com was using their javascript widget code to secretly embed backlinks back to the Houzz.com website.
As a result, Houzz used their javascript widget to maliciously manipulate their search rankings in Google.
For information about this, you can read Glen’s post in its entirety here
But bottom line, any piece of javascript code can potentially allow a 3rd party to make changes to the way your site is displayed without you knowing about it.
Be Careful Of What Amazon Tools You Install
Because I’m a member of many ecommerce seller groups, I often hear stories and rumors of malicious activity arising from various Amazon tools on the market.
Now in order to use most Amazon tools these days, you have to provide them with your Amazon API credentials which essentially allows that tool to see all of your sales and all of your products.
Well guess what? This information is extremely sensitive and can potentially be used against you.
Recently, there was a rumor going around that the owner of a very popular Amazon seller tool was at the Canton Fair sourcing popular products for sale.
And because this software company owner had intimate knowledge of 1000’s of seller accounts, he knew exactly what to look for.
Pretty sleazy right?
But unfortunately, this scenario can and does happen all the time. In fact, I strongly believe that every company looks at their client data whether it be out of curiosity or to improve upon their own product.
Recently employees of Amazon in China have been selling vendor data to anyone willing to pay their price. And this is Amazon we’re talking about here!!!
Right now, selling on Amazon is as cutthroat as it gets and there’s a ton of malicious activity.
For more information, please check my post on The Dangers Of Selling On Amazon And Horror Stories From Real Amazon Sellers
What To Look Out For
Hopefully, I’ve convinced you that you need to be extremely careful when using 3rd party code on your site. Now that’s not to say that you should NEVER use other people’s code because that would be silly.
But make sure that you fully trust the author of the code you are using.
In the event that you absolutely need to use someone else’s javascript code, here are some general guidelines to follow
- Always install the javascript code in the footer of your site – This way if the code calls a 3rd party server and the server is down, it will not bring your entire site down with it
- Only use asynchronous javascript code if possible – Asynchronous javascript code loads in the background and will not affect the overall loading of your site
- Try not to use code that makes calls to a 3rd party server – Sometimes this can not be helped but try to limit this if possible
- Host the javascript code on your own server – 3rd party javascript code is often downloaded from a server that the plugin developer owns.
But instead of making calls to someone else’s server, consider downloading the javascript directly and hosting it on your own machine. This way if the 3rd party server ever goes down, it won’t affect your site.
Note: Hosting your own code is not always applicable and depends on the situation but you should ask whether it’s possible
Deciding which Amazon sellers tool to trust is a much more complicated problem. For me, I’m extremely careful about who I give my Amazon credentials to.
And I actually do some due diligence into who is behind the company before I fork over my Amazon API keys.
Specifically, I ask…
- Who their largest customers are
- How long their software has been in existence
- How many engineers are on the project
- How they test and do QA for their product
Because designing hardware and software was my job for over 20 years, I’m extremely sensitive to bugs and quality control:)
And anyone who has worked with me in the past knows that I’m super anal about introducing any additional points of failure with my site. As a result, I keep all 3rd party code to an absolute minimum.
Realistically speaking, most reputable companies will not intentionally try to harm your site but every single plugin or piece of code you install is another point of failure that is beyond your control.
Now you don’t have to be as anal as I am but you should at least understand the ramifications of your actions. Just make sure that you know what you are getting into when using someone else’s code and make sure you trust the person behind the company.

Ready To Get Serious About Starting An Online Business?
If you are really considering starting your own online business, then you have to check out my free mini course on How To Create A Niche Online Store In 5 Easy Steps.
In this 6 day mini course, I reveal the steps that my wife and I took to earn 100 thousand dollars in the span of just a year. Best of all, it's free and you'll receive weekly ecommerce tips and strategies!
Related Posts In Conversion Optimization
- Poorly Designed Websites: 9 Mistakes Ecommerce Store Owners Make (And How To Fix Them)
- Improving Mobile Checkout – Why You Should Turn Off IPhone AutoCorrect
- How Fake Coupon And Deal Sites Are Stealing Your Sales And What To Do About It
- How To Increase Your Amazon Sales Rank By 209% With A Simple Photo Tweak
- The Dangers Of Using Free WordPress Plugins And Javascript Code On Your Site

Steve Chou is a highly recognized influencer in the ecommerce space and has taught thousands of students how to effectively sell physical products online over at ProfitableOnlineStore.com.
His blog, MyWifeQuitHerJob.com, has been featured in Forbes, Inc, The New York Times, Entrepreneur and MSNBC.
He's also a contributing author for BigCommerce, Klaviyo, ManyChat, Printful, Privy, CXL, Ecommerce Fuel, GlockApps, Privy, Social Media Examiner, Web Designer Depot, Sumo and other leading business publications.
In addition, he runs a popular ecommerce podcast, My Wife Quit Her Job, which is a top 25 marketing show on all of Apple Podcasts.
To stay up to date with all of the latest ecommerce trends, Steve runs a 7 figure ecommerce store, BumblebeeLinens.com, with his wife and puts on an annual ecommerce conference called The Sellers Summit.
Steve carries both a bachelors and a masters degree in electrical engineering from Stanford University. Despite majoring in electrical engineering, he spent a good portion of his graduate education studying entrepreneurship and the mechanics of running small businesses.















Yikes…that’s scary stuff! I really appreciate the heads up and the tips. Besides all of this, there’s an underlying theme I hope readers recognize: You take amazing care of your students!
I have been on the fence about signing up for your course, Steve. Not because I doubt the value of the content/experience, but rather because I am reluctant to spend money. After all, I run a personal finance blog!
But with that said, I am running tests on how to generate location-independent income and I’m now ready to open an online store. I am committed to becoming someone’s student and it will be with you!
Can’t wait to see what happens 🙂
Ree
Hi Ree,
Thank you so much for the kind words. I can tell by your personality that I would love to have you in the class someday:)
Hey Steve,
I’ve seen the suggestion to run javascript asynchronously before, but I don’t know how to actually make that happen. Can you give some guidance, or direct me to a tutorial that’s written in laymen’s terms?
Also, most code that I add instructs to place it in the header. If I changed them to the footer would there be repercussions?
Thanks,
Carole
Hey Carole,
The javascript plugin needs to be written in a certain way in order for asynchronous loading to work. If the plugin is not asynchronous, it can block the loading of your site if placed in the header and something goes wrong.
A long time ago before the Twitter widget was async, whenever twitter went down, so did all of my blog posts. That is how I learned my lesson.
Very good and practical points!
I love this one Steve, this is very helpful! Usually, before I installed a plug-in I read the description if it’s compatible with my theme. I had learned from my old client, there was an instance that I installed one plug-in and then the website got an error, I was scary I thought her website can’t be fixed anymore!
Some of the best plugins are free. So claiming a premium plugin is better, is kinda scary. I have purchased plugins for myself and clients and some of them were excellent, while others messed up our sites royally. Only a week ago I had to do some serious debugging on a client’s blog, because a paid plugin suddenly stopped working properly and almost got them deindexed from google.
Awesome tips! I agree, learning at least the basics would be so helpful especially if you’re trying to make a business out of it!